Ladsville
Responsive HTML Website
Description
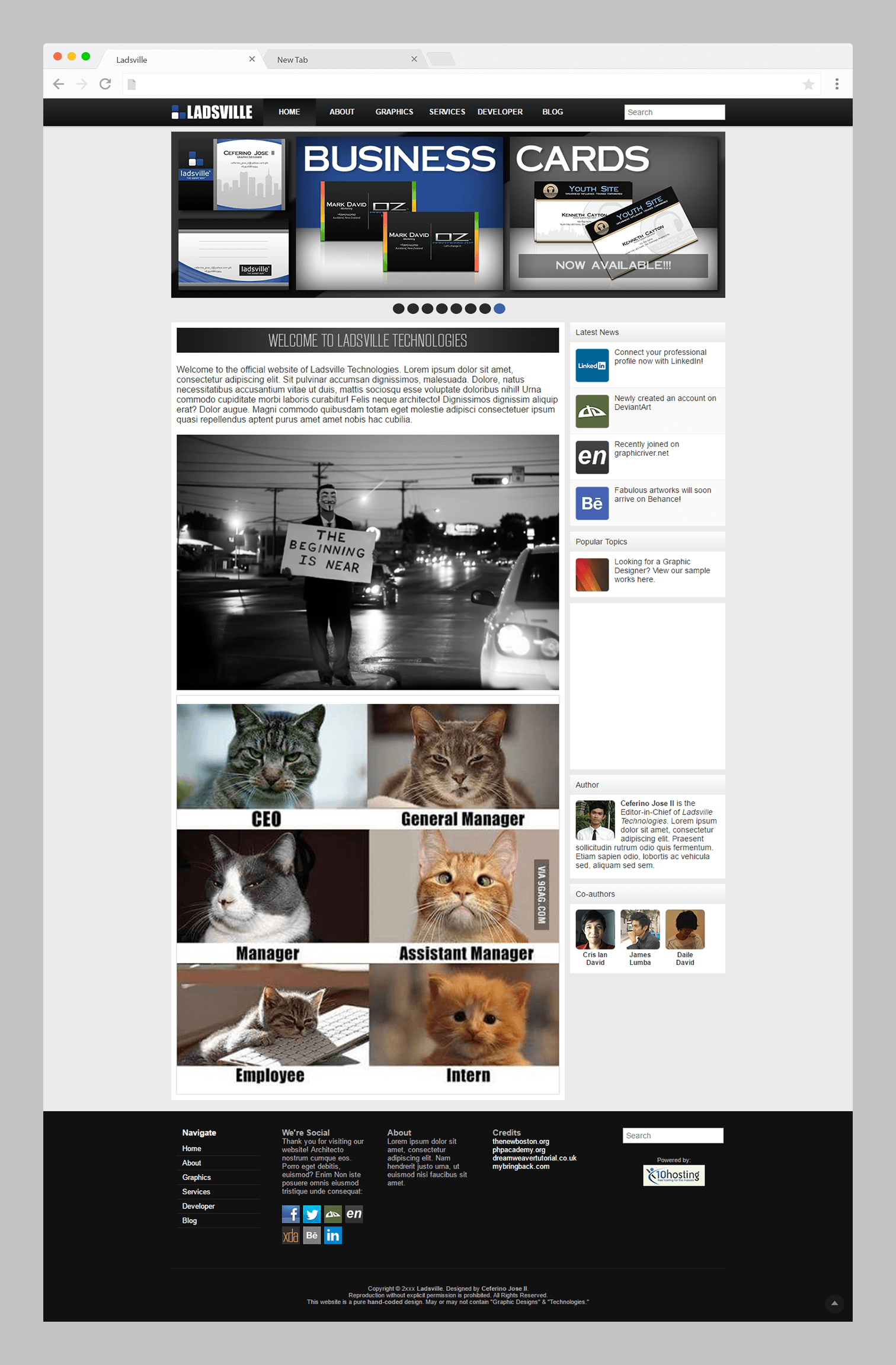
In our sophomore year in college, we started learning the basics of web design. I and three of my friends on the engineering department decided to make a website for ourselves and we named our group “Ladsville”. That kiddish name just popped out of our heads and we all just agreed on it. During this time, we were a bunch of kids who were all hyped about our future careers.
It was the first time that I encountered dealing with web hosting and domain. I had to make my own research as the concept was not taught in class. It was hosted on a free hosting with a free subdomain and soon got expired. We all decided to take a break and focus on our own studies. I spent time coding its CSS media-queries to make it responsive. I didn’t use Bootstrap, which was a de facto at that time, since I wasn’t yet familiar with it.
Technologies
- HTML
- CSS
- jQuery
- FTP
- FileZilla
- Photoshop