MERN CRUD
Web App
Description
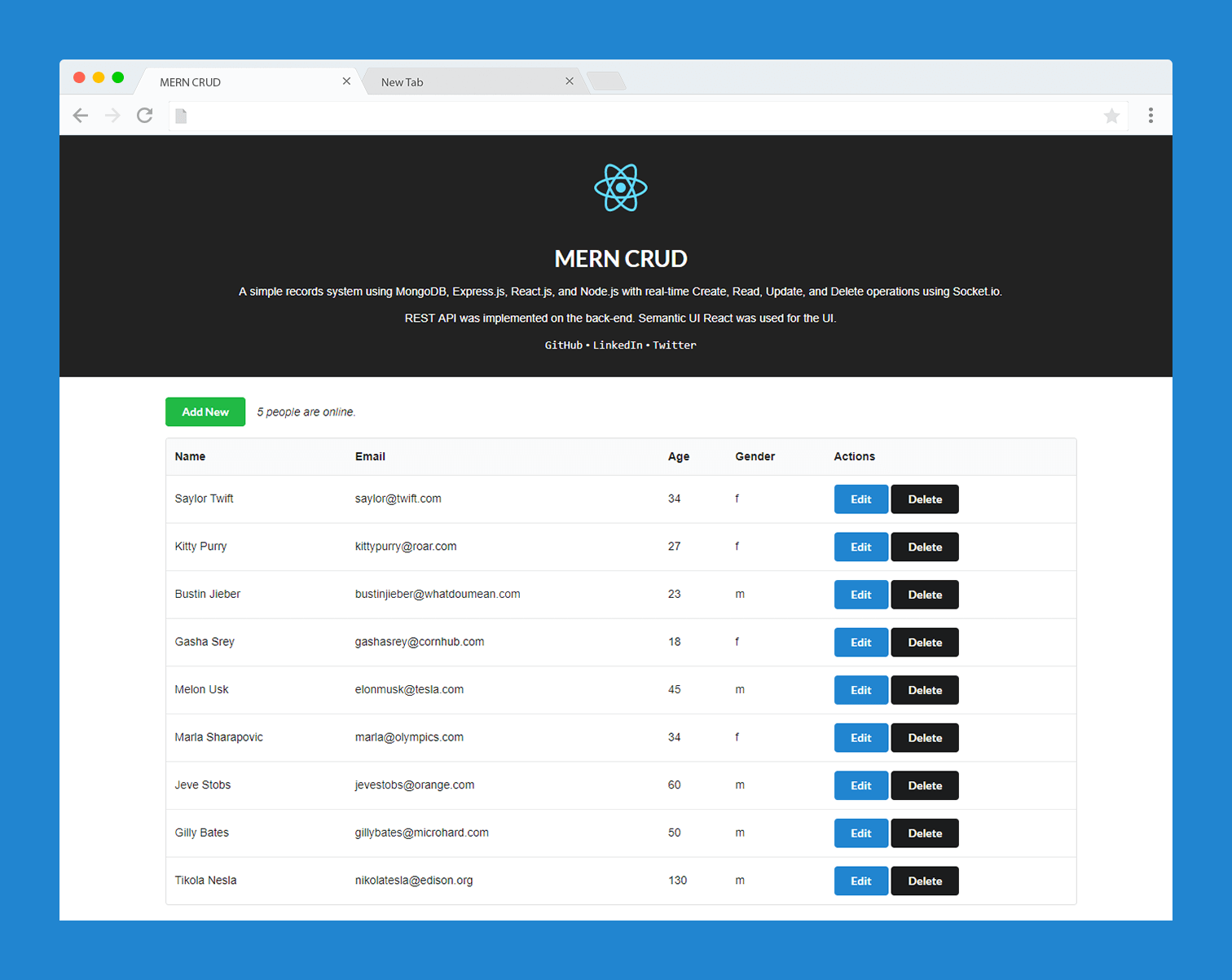
A simple records system using MongoDB, Express.js, React.js, and Node.js with real-time Create, Read, Update, and Delete operations using Socket.io.
For the front-end, I started off with an awesome tool called create-react-app which provides a starting ground for every new React app. This lets you focus on the code rather than configuring things on Webpack. Alongside that, I used a framework called Semantic UI React, which in my opinion, is the best UI framework for React at the time.
For the back-end, I implemented a simple RESTful Architecture with integrated server-side validation for the input fields. After completing the primary CRUD operations, I decided to make it update on other visitors in real-time. Here is where I took advantage of Socket.io. I optimised the operations by not giving all the heavy-load on the database interaction. When a data is added, edited, or deleted by a sole human visitor, it gives the illusion that all the other visitors made a new request from the database when their table updates. The code might be easier to understand than my explanation.
This project gave way for me to improve my JavaScript skills for full-stack development. It deepened my desire to develop my skills with these JS technologies. React revolutionised the way we write JS code. It makes your code reusable and scalable. JS taught me to think asynchronously. I made use of ES6+ promises as much as possible and avoided traditional callback functions.
Technologies
- MongoDB
- Express.js
- React.js
- Node.js
- Socket.io
- Semantic UI React
- REST API
- Git and GitHub
- Mongoose
- Axios
- npm
- Postman
- Robo 3T (formerly Robomongo)